Ghost: How to make private notes in your posts (at the end or anywhere) for future edits.
What you have been searching for?
- Is it possibe to add invisible foot notes at the end of blog posts via Ghost? So that I can use this feature to create reminders to link future blog posts that I haven't written yet?
- Throughout the blog post I want to make sections that only I (the author) can see, like notes on what to add to the post.
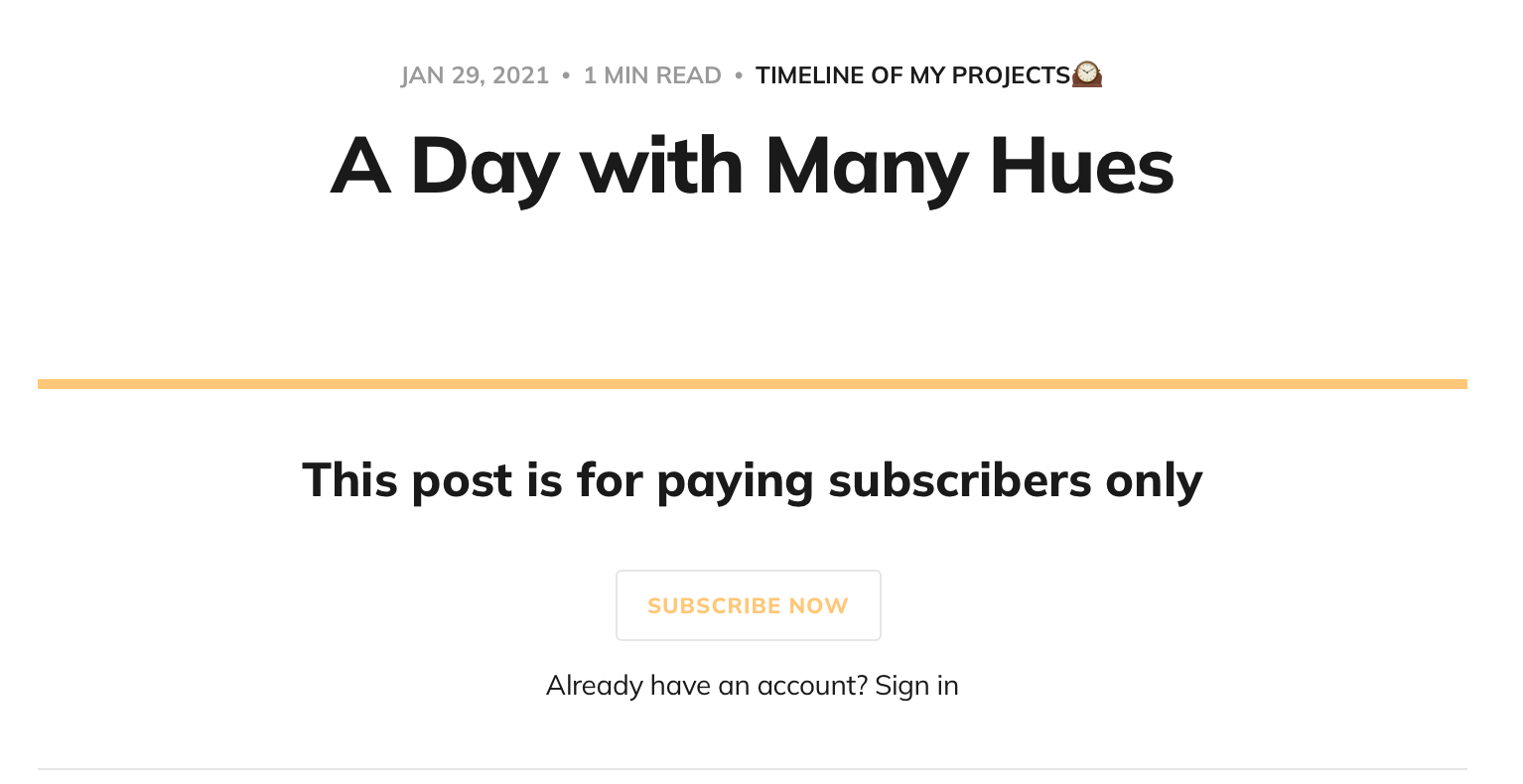
My make shift prior solution I was using before I discovery this better versatile way of Code Block: I just make a section at the end of a post for paid-members only, and then put my notes there.
Code block solution
Code block is more flexible, you can place it anywhere in your post and when you publish the post your readers won't see these personal editorial notes.
- Then you can just add a follow-up tag to your post, so you know that you need to come back to the post to add the notes/ideas.
Summary:
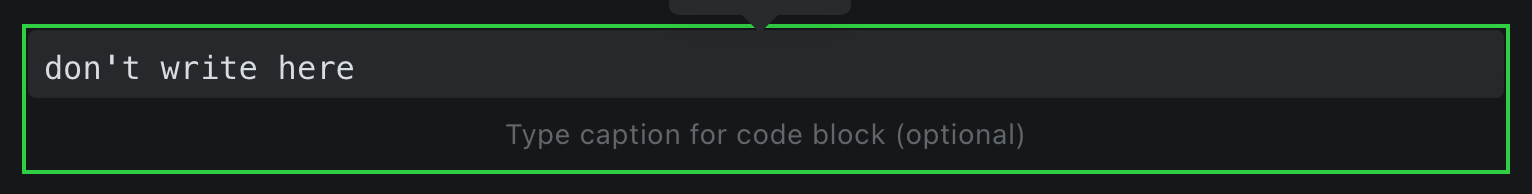
Use a block code: ``` + enter key
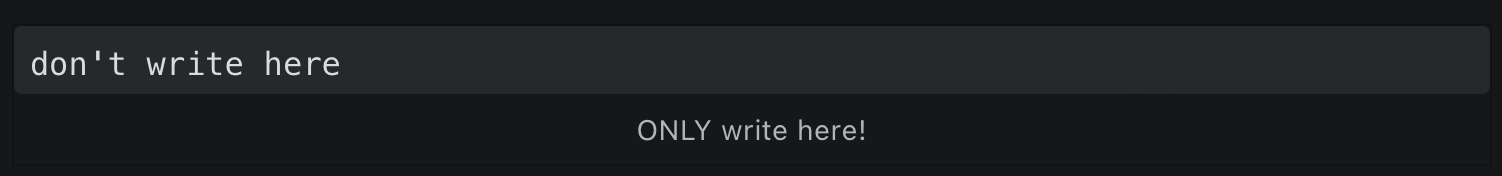
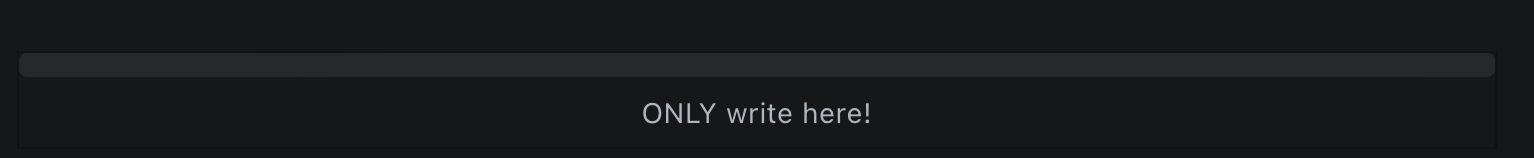
Then only write notes in the caption area then press return/enter key. ⭐️Leave the above area empty.
Error: the block code disappeared? Press ⌘Cmd + Z and the block code should come back.
The results: only you will be able to see the text via Ghost editor.
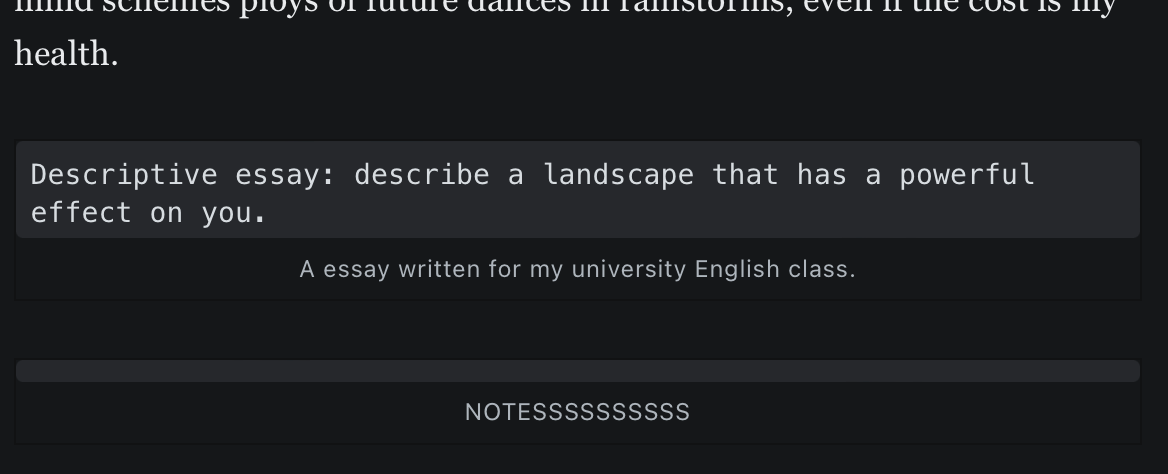
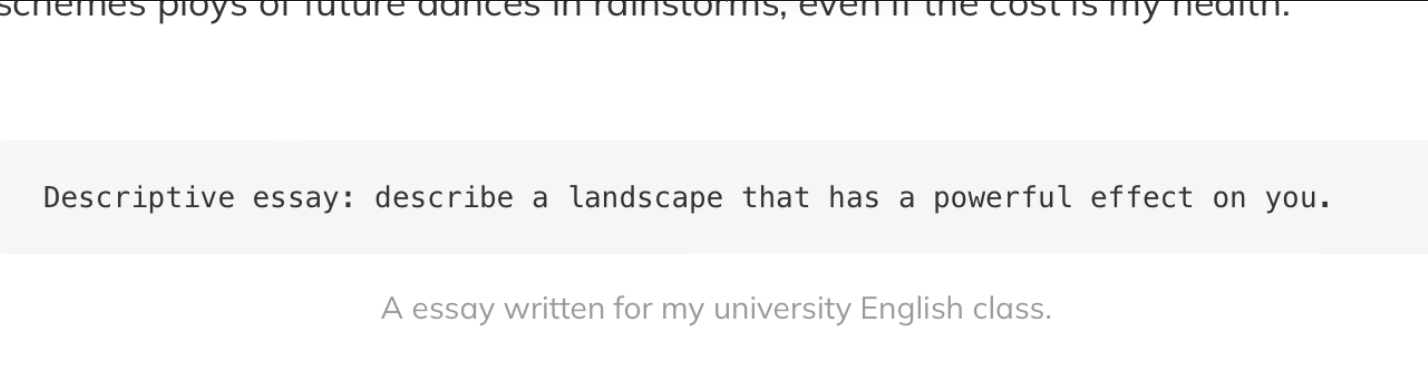
Visual examples:
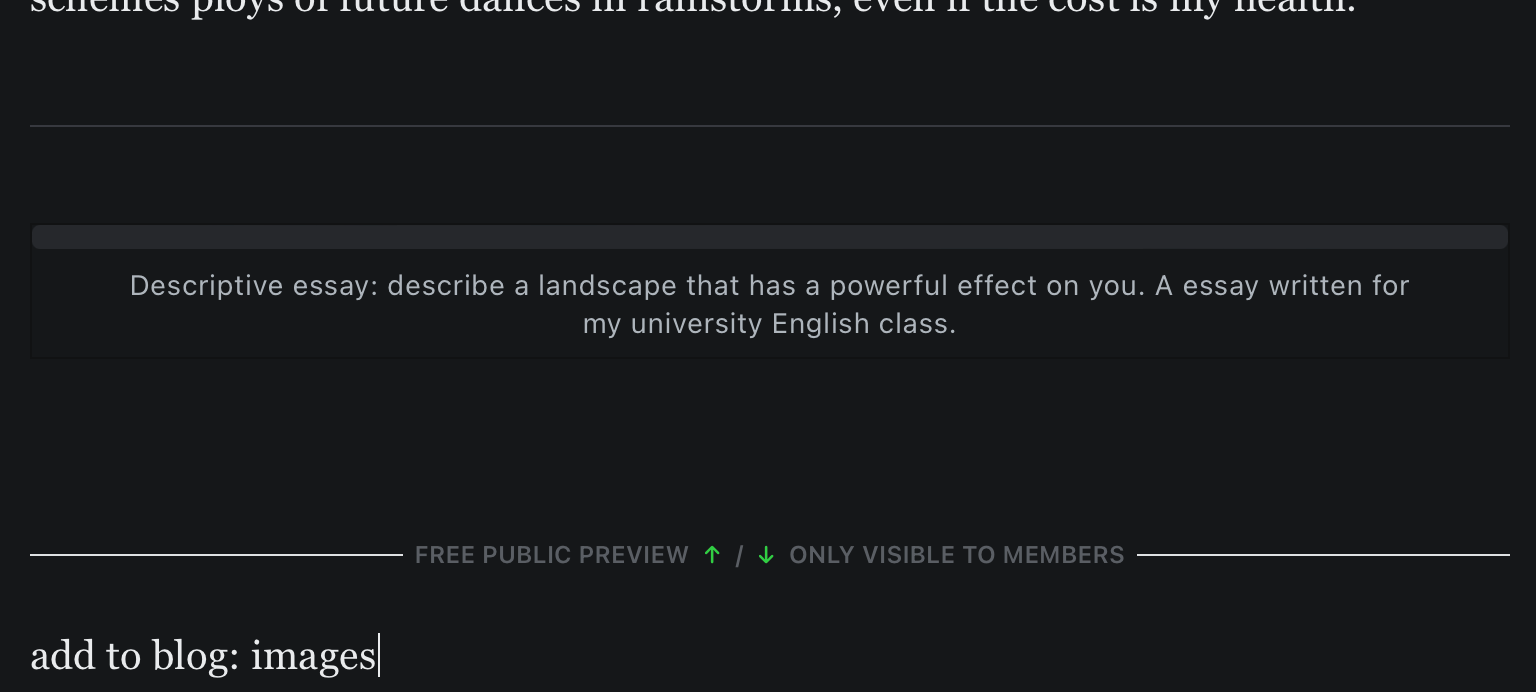
- Correct way: steps in Ghost editor




Correct way example:


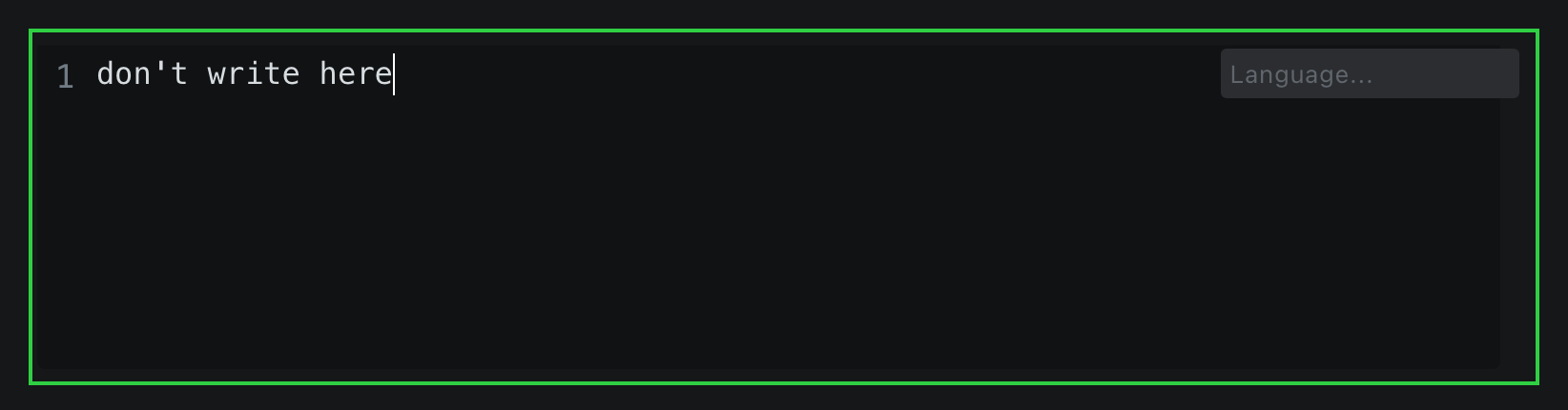
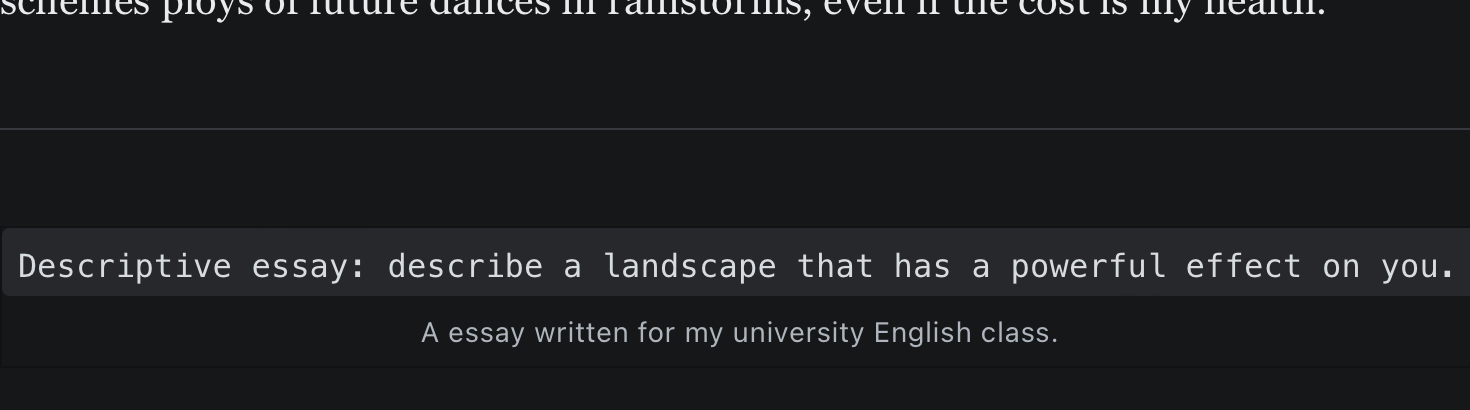
- Incorrect way: if you write in the "above" area of Code Block this is how it will look


Fixing my prior make-shift solution
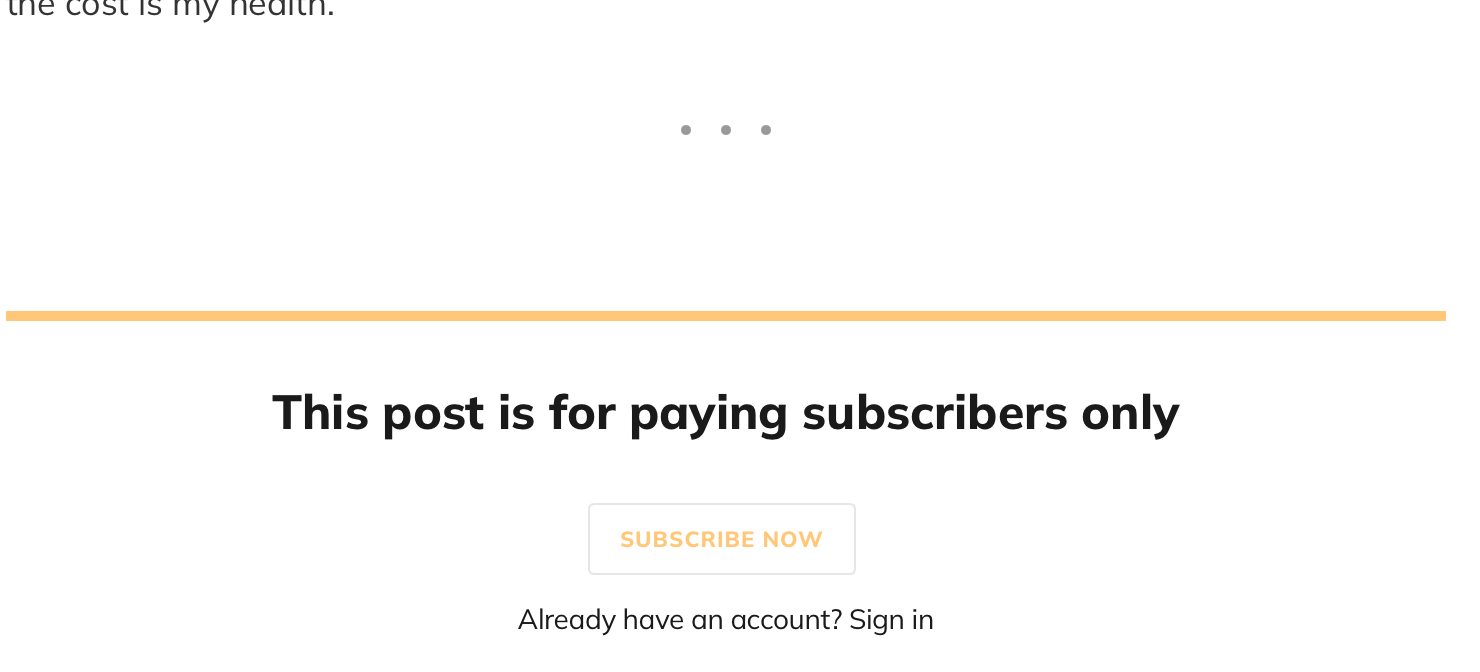
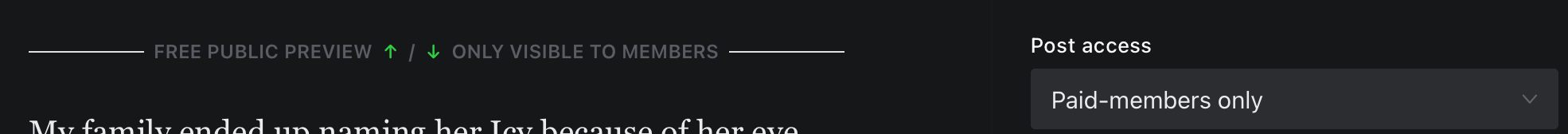
To make notes at the end of my blog posts using the paid-members only feature:

2 changes I had to make after adding code block notes, before I published:

2.

Error example:

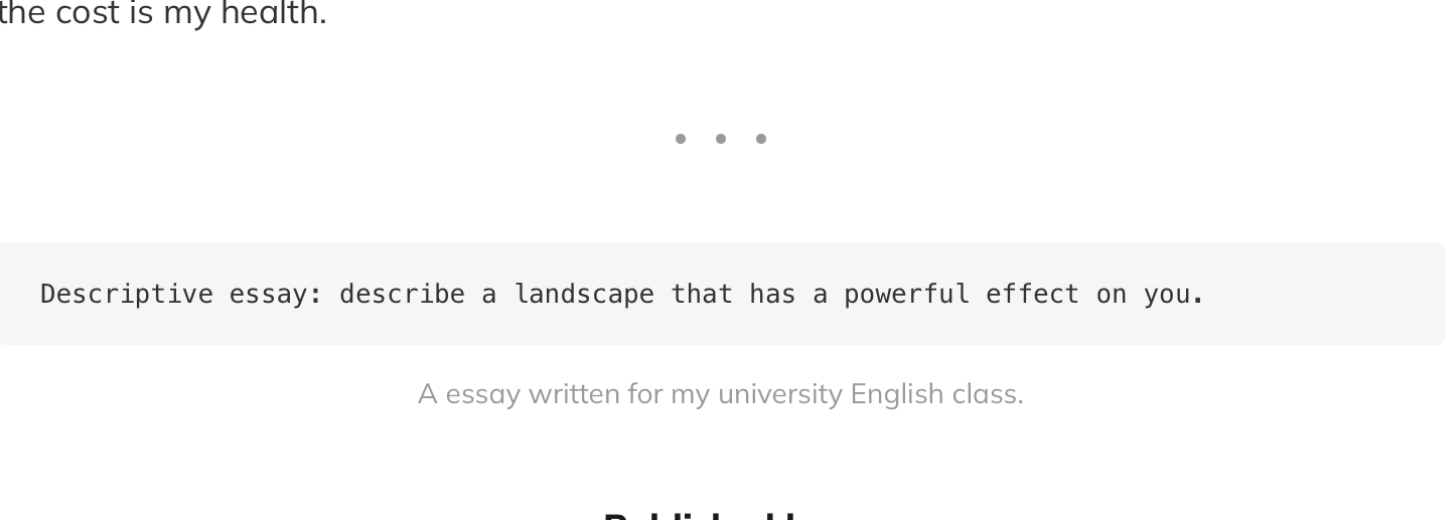
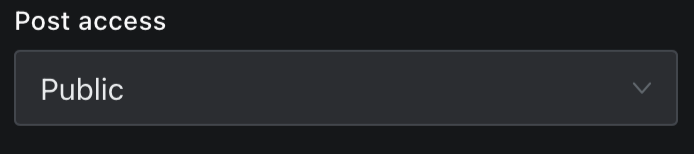
Final result
The visuals once I made the changes (from post access: paid-member only to public):


Ghost Forum - discussion on this topic with other solutions.
Farewell✨
I hope this helps you! I know I'll be using it all the time from now on.
Let me know if this works for you guys. Contact me.
Member discussion